この記事を読んで解決すること
- アイコンのカラー変更
- アイコンのサイズ変更
THE THOR(ザ・トール)のアイコンって、使い勝手ややこしくないですか?
WordPress初心者の方には特に難しいかも。

ワイも最初はアイコンの使い方で苦労したで。
アイコンのカラーを変更したりサイズを変えるだけで、ブログの見栄えにプラスαになります。
どこよりも超簡単なアイコンの「カラー変更」「サイズ変更」を分かりやすく説明しているので、ぜひ当記事をご覧ください。
サクッと読めますよ。
目次
アイコンのカラーを変える方法

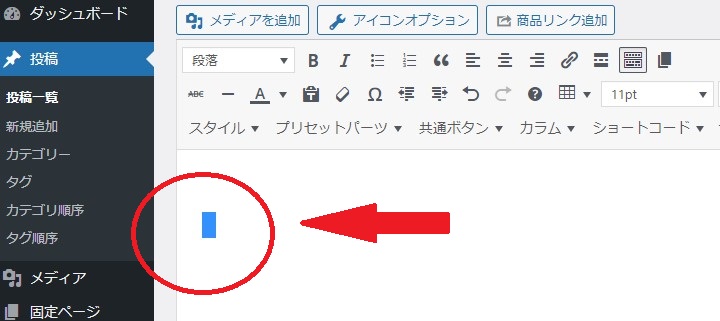
上の画像のように、「スペースキー」を押して、適当な空白を作ってください。
その空白部分を選択します。
「Shift」と「左矢印キー」を同時押し、またはドラッグすればOK!

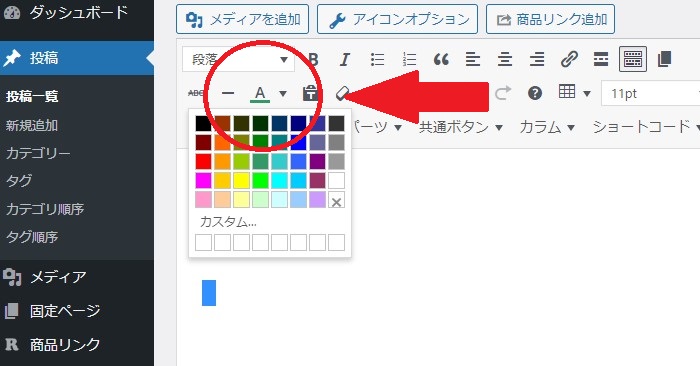
そのままの状態で、色の選択をしてください。
(例では緑系をチョイス!)
これで空白部分に挿入する文字やアイコンのカラーが、指定した色になります。
画像で説明すると大きさが微妙なので、直打ちしますね。
←緑色のAmazonアイコンが誕生しました!
←通常だと黒色のアイコンです(少し味気ないですな)
カラーをチェンジすれば印象も違ってきますな。
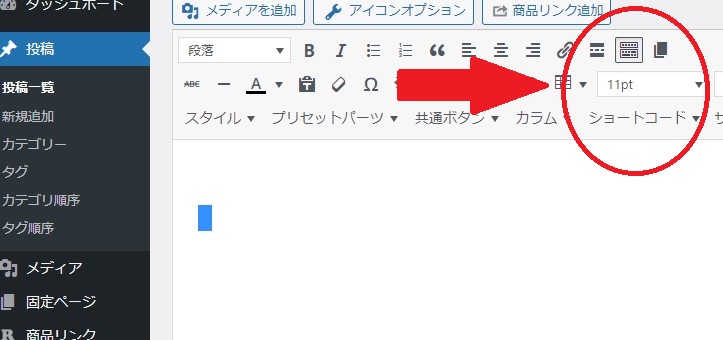
アイコンのサイズを変える方法


基本の流れは「カラー変更」と同じやで!
空白部分を選択した状態で、フォントの大きさを選ぶだけです。
サイズ変えるとこんな感じです。
さらにカラーも変更すると、
青く大きくなりました。
アイコンをさりげなく
ブログを書くにあたりアイコンは重要でないかもですが、使い方によってはブログをより魅力的にしてくれます。
アイコンをさりげなく使って、読者が見やすいブログを作ってみませんか?
最後までお読みいただきサンクスです。